Web Design & UX
Here you will find a collection of web design layouts and screenshots from some of the web applications I have developed from concept to production.
My philosophy is simple; necessary information should be easy to find - my information architecture approach involves a process of personal research and AB testing. My designs for web tend to be designed with a mobile-focus, and I prioritize readability and accessibility to seamlessly blend functionality and form.
Many images in this gallery lead to the original source page.
A mock landing page drafted in Figma.
A mock Dark Mode landing page drafted in Figma.
A mock mobile wireframe for the “PIE LMS” landing page
A mock dark mode mobile wireframe for the “PIE LMS” landing page
A mock wireframe for a “view profile bio” user path
A slide deck template used to showcase the user experience process.
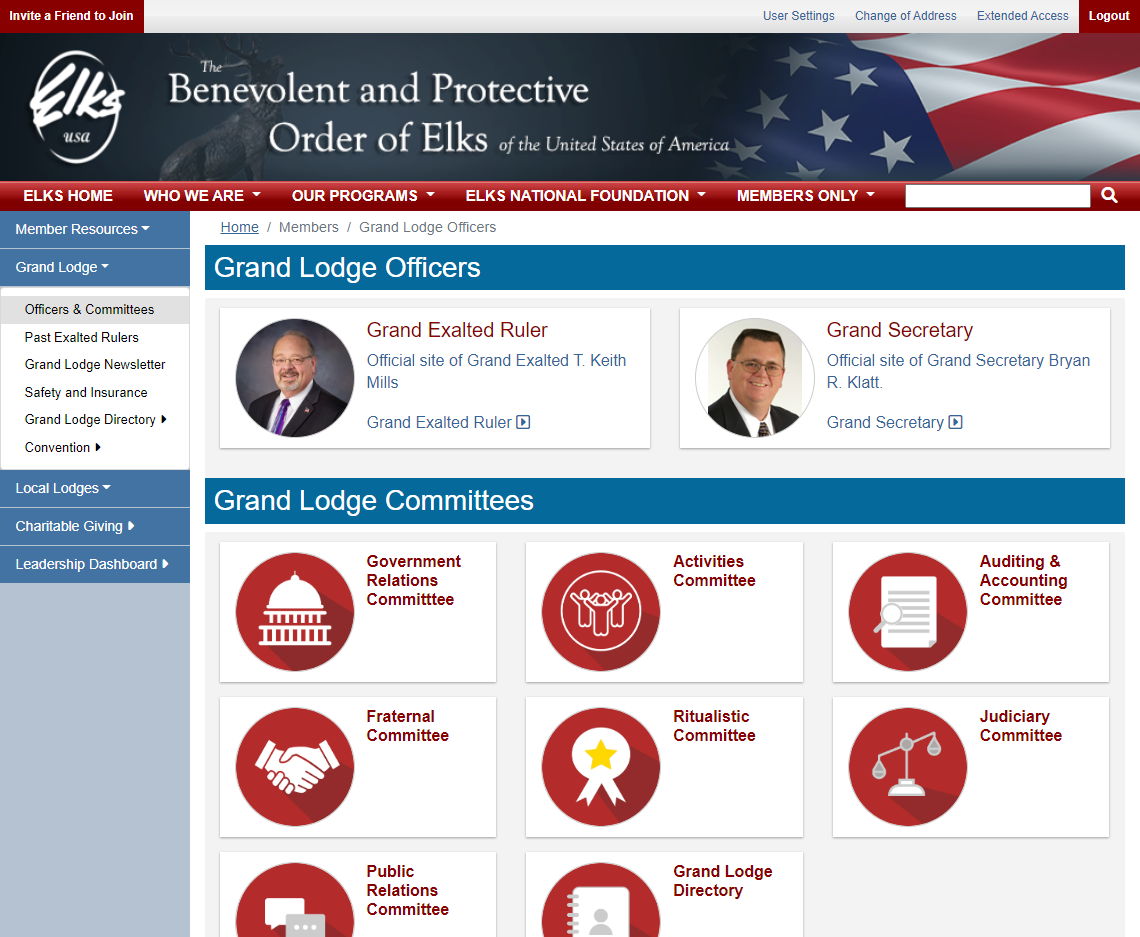
I have permission to post this otherwise hidden page and a number of others - giving access to the Grand Lodge’s Officers and Committee Pages. ( (unavailable to non-members)
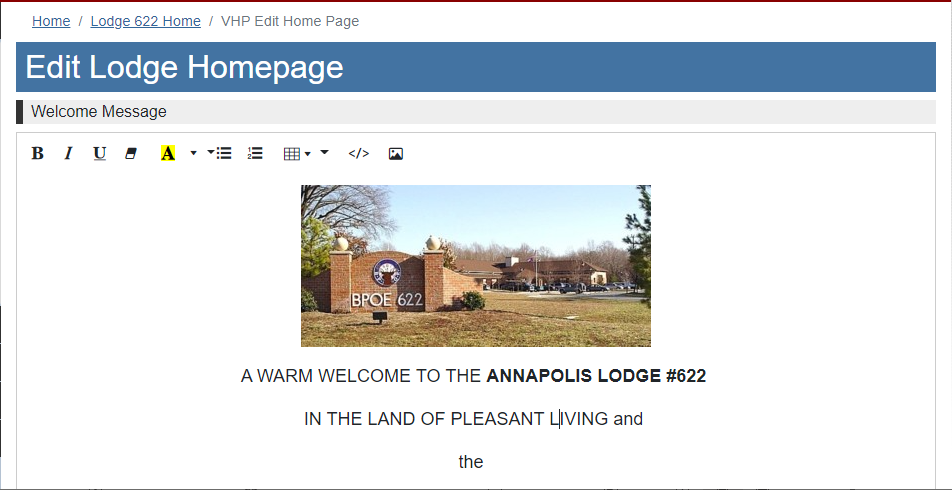
Lodge staff can use this page to select a banner background, and the header text will automatically populate. (unavailable to non-members)
My updated version of the Elks’ Custom Coldfusion tag which allows Lodge Staff to safely construct their own page layouts with isolated HTML code. (unavailable to non-members)
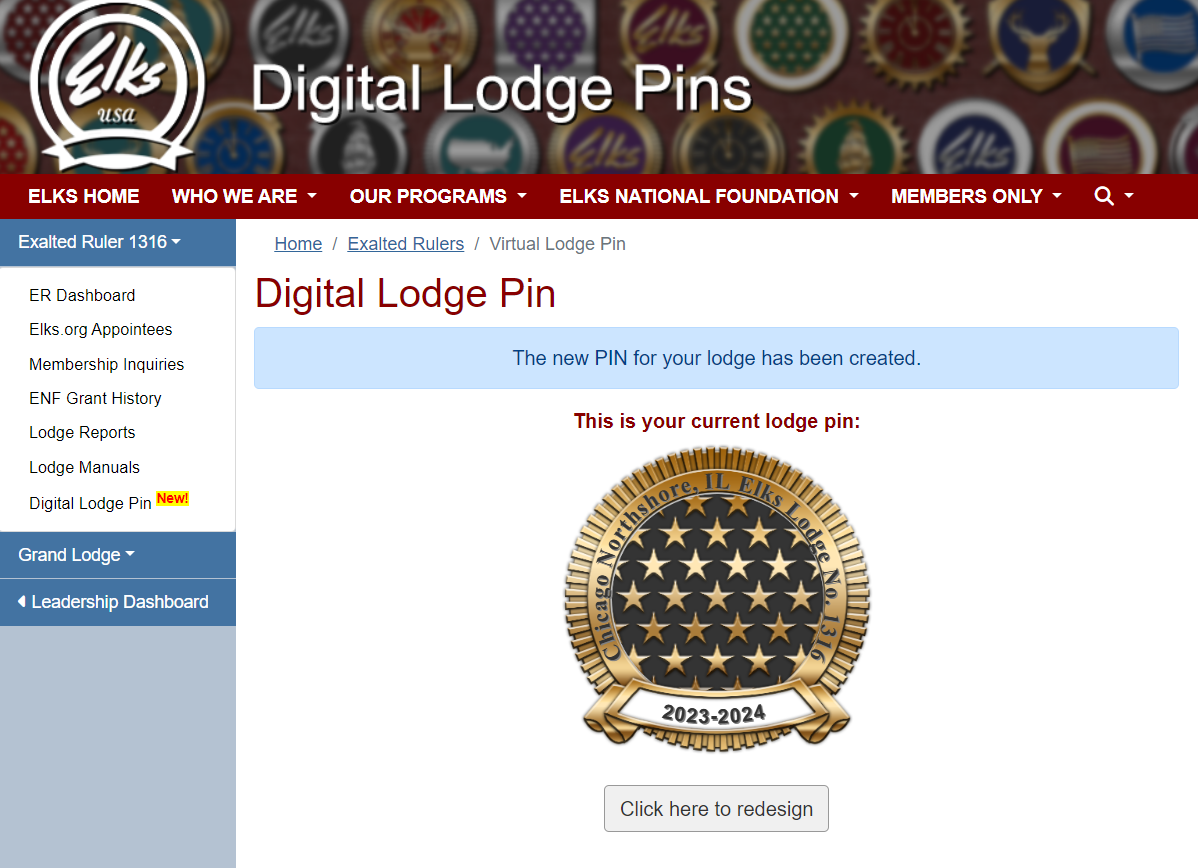
An interactive Digital Lodge Pin Assembly tool that I helped design and implement (Coldfusion, React.js). (unavailable to non-members)
Emerald Builders Inc. St. Paul, MN.
For those interested in my Sprialtech Catalogues and Surgical Guide project contributions. Unfortunately, the domain is no longer active.
Red Door Animal Shelter - click HERE or the image itself to see more